HOME > デザイン パターン 3
デザイン パターン 3
No.50~55
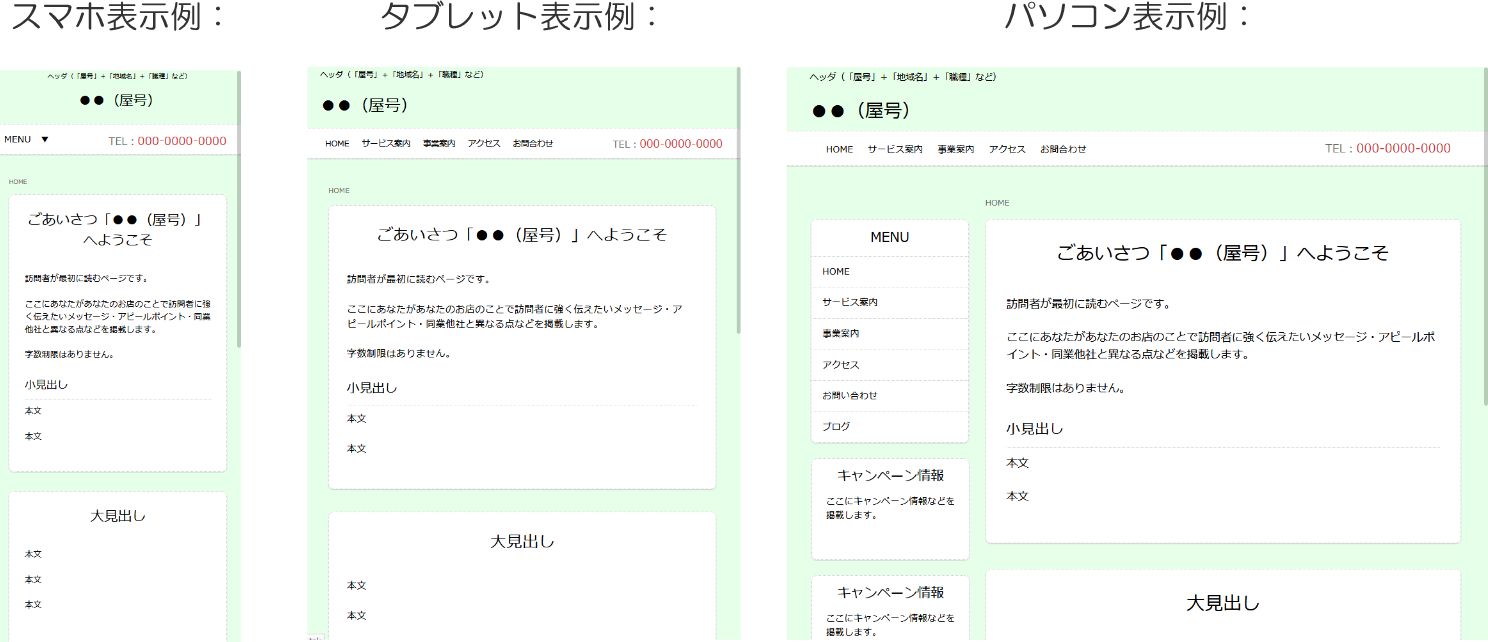
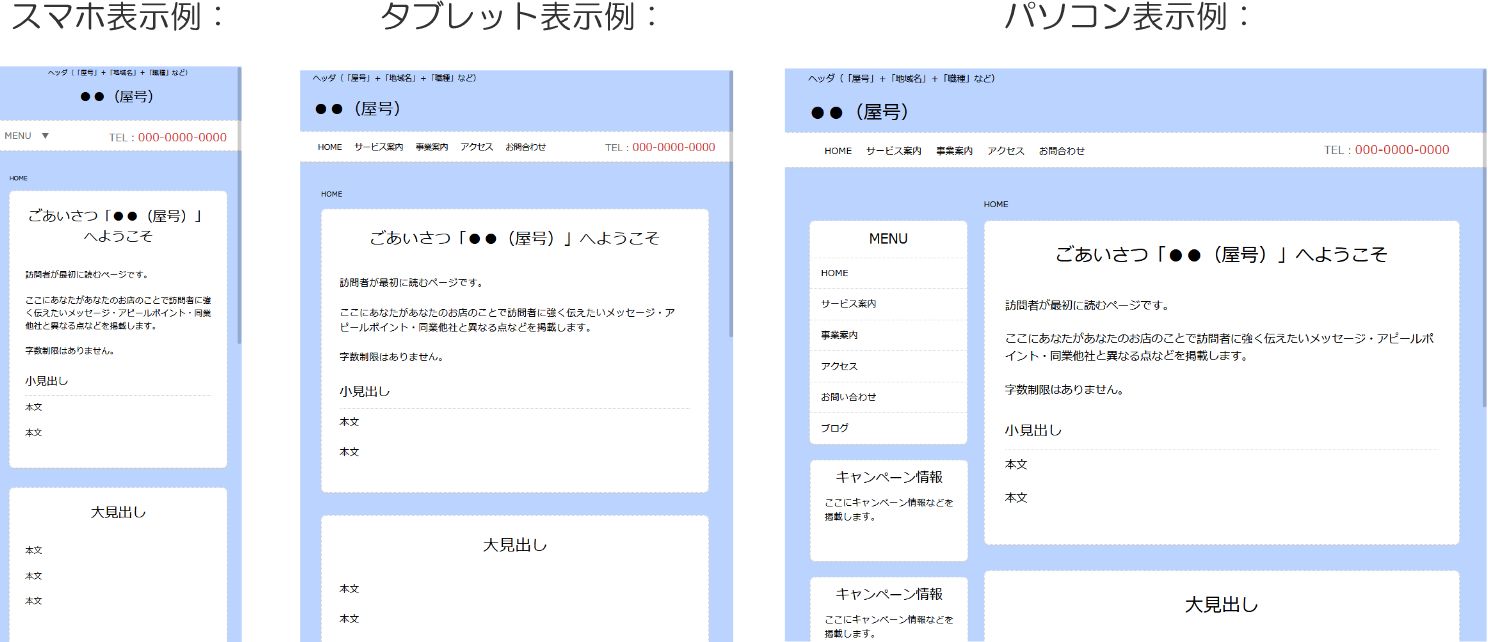
「デザイン パターン 3」はこのページでもわかるように、PCサイズのディスプレイの場合には左にメニューやインフォメーションボックスが表示される、いわゆる「2カラム」なのが特徴のデザインです。
タブレット・スマホの表示幅では、メニュー部分が非表示になり、インフォメーション部分が本文の下に表示されます。
このデザインもパターン2同様に、本文がある程度の長さがある場合には、スクロールするとコンテンツがフェイドインして、内容に注目がいきやすくしてあります。
※画像をクリックするとデモページが別ウインドウで開きます。
No.55 レッド系統
⇒ デザイン パターン 1 はこちら ⇒ デザイン パターン 2 はこちら ⇒ デザイン パターン 4 はこちら